
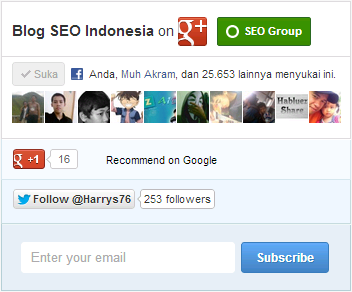
Dan widget yang akan kita bahas kali ini adalah Widget Mashable atau Kotak Subscribe yang keren. Widget ini merupakan inspirasi dari situs teknologi besar, yaitu www.mashable.com.
Dilihat dari situsnya, saya tidak melihat sedikitpun ada widget yang seperti diatas, tapi mungkin dulunya Mashable menggunakan widget ini, karena itu dinamakan Widget Mashable.
Baiklah, berikut ini beberapa hal atau fitur yang terdapat pada widget Mashable:
Hari ini Blog SEO akan berbagi sebuah informasi menarik dan penting
seputar cara membuat widget mashable atau kotak subscribe yang keren.
Judul yang digunakan pada artikel ini adalah Cara Membuat Widget Mashable di Blog - Kotak Subscribe Keren.
Fitur Widget Mashable
- Google+ Badge
- Facebook Like Button
- Google+ Button
- Twitter Follow Button
- Email Subscribe
Nah, sekarang bagaimana Cara Membuat Widget Mashable di Blog - Kotak Subscribe Keren:
1. Buka www.blogger.com, login akun
2. Buka menu Tata Letak
3. Buat widget baru dengan menekan tombol Add Widget / Tambahkan Gadget. Pilih HTML/Java Script
4. Lalu copy paste kode ini:
- Facebook Like Button
- Google+ Button
- Twitter Follow Button
- Email Subscribe
Nah, sekarang bagaimana Cara Membuat Widget Mashable di Blog - Kotak Subscribe Keren:
1. Buka www.blogger.com, login akun
2. Buka menu Tata Letak
3. Buat widget baru dengan menekan tombol Add Widget / Tambahkan Gadget. Pilih HTML/Java Script
4. Lalu copy paste kode ini:
<style type="text/css">
/*<!CDATA[*/
#w2b-mashable{width:100%;margin:auto;padding:0;}
.w2b-googleplus {height: 57px;}
.w2b-facebook {background:#FFFFFF;border: 1px solid #DCDCDC;margin-top: -2px;padding: 5px 10px;}
.w2b-gplusone {background-color: #f5fcfe;border: 1px solid #d8e6eb;border-top: 1px solid white;font-size: .87em;color: black;padding: 9px 0 0 11px;line-height: 24px;height:30px;}
.w2b-gplusone span {display: inline-block;vertical-align: middle;height: 20px;margin-top: -17px;font-size: 11px;font-family: "Arial","Helvetica",sans-serif;}
.w2b-twitter {background-color: #eef9fd;border: 1px solid #c7dbe2;border-top: 0;}
.w2b-twitter a.twitter-follow-button {display: block;}
.w2b-twitter iframe {margin: 9px 11px;}
.w2b-emailbox {background-color: #E3EDF4;border: 1px solid #b6d0da;border-top: 1px solid #eff5f7;padding: 12px 16px;overflow: hidden;}
.w2b-emailbox form{width:100%;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;}
.w2b-emailbox input.emailu {float:left;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;border: 0;color: #999;padding: 7px 10px 8px;width: 100%;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 13px;}
.w2b-emailbox input.emailu:focus {color: #333;}
.w2b-emailbox input.submitu {-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;color: white;padding: 7px 14px;font-weight: bold;font-size: 12px;float: right;cursor: pointer;}
.w2b-emailbox input.submitu:hover {text-decoration: none;}
.w2bBlue{border:1px solid #397CBA;text-shadow: 1px 1px 0 #3A7AB2;background: #60abf8;background: -moz-linear-gradient(top, #60abf8 0%, #4082c4 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#60abf8), color-stop(100%,#4082c4));background: -webkit-linear-gradient(top, #60abf8 0%,#4082c4 100%);background: -o-linear-gradient(top, #60abf8 0%,#4082c4 100%);background: -ms-linear-gradient(top, #60abf8 0%,#4082c4 100%);background: linear-gradient(top, #60abf8 0%,#4082c4 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#60abf8', endColorstr='#4082c4',GradientType=0 );}
.w2bBlue:hover{background: #9ccefc;background: -moz-linear-gradient(top, #9ccefc 0%, #5087bf 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#9ccefc), color-stop(100%,#5087bf));background: -webkit-linear-gradient(top, #9ccefc 0%,#5087bf 100%);background: -o-linear-gradient(top, #9ccefc 0%,#5087bf 100%);background: -ms-linear-gradient(top, #9ccefc 0%,#5087bf 100%);background: linear-gradient(top, #9ccefc 0%,#5087bf 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#9ccefc', endColorstr='#5087bf',GradientType=0 );}.w2b-moresubs {background: none repeat scroll 0 0 #EBEBEB;border-style: solid;border-width: 1px;border-color: #fff #ccc #ccc;padding: 3px 8px 3px 3px;text-align: right;font-size: 7px;letter-spacing: 1px;}
.w2b-moresubs a {display: inline-block;font-weight: bold;color: #1E598E;text-decoration: none;text-shadow: 1px 1px 1px #fff;}
/*]]>*/
</style>
<div id="w2b-mashable">
<div class="w2b-googleplus">
<script type="text/javascript">
/**/
</script>
<div class="g-plus" data-href="https://plus.google.com/116697555748361957305" data-width="350" data-height="69" data-theme="light"></div>
</div>
<div class="w2b-facebook">
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Ffacebook.com%2FHarrys76&send=false&layout=standard&width=340&show_faces=true&action=like&colorscheme=light&font=arial&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:340px; height:66px;" allowtransparency="true"></iframe>
</div>
<div class="w2b-gplusone">
<script type="text/javascript">/**/
</script>
<div class="g-plusone" data-size="medium" data-href="http://seo-bagus.blogspot.com/"></div>
<span>Recommend on Google</span>
</div>
<div class="w2b-twitter">
<a href="https://twitter.com/Harrys76" class="twitter-follow-button" data-show-count="true">Follow @Harrys76</a>
<script type="text/javascript">/**/</script>
</div>
<div class="w2b-emailbox">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=BlogSeoIndonesia', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true" target="popupwindow">
<table width="100%">
<tr>
<td>
<input class="emailu" name="email" placeholder="Enter your email" type="text"/>
</td>
<td width="64px">
<input class="submitu w2bBlue" type="submit" value="Subscribe"/>
</td>
</tr>
</table>
<input name="uri" type="hidden" value="BlogSeoIndonesia"/>
<input name="loc" type="hidden" value="en_US"/>
</form>
<div class="w2b-moresubs">
<a href="http://seo-bagus.blogspot.com/">Get this Gadget</a>
</div>
</div>
5. Simpan widgetnya lalu lihat hasilnya di blog kamu.
Keterangan:
- Warna merah: Diganti dengan alamat profil Google+ kamu
- Warna biru: Diganti dengan alamat Fans page Facebook kamu
- Warna coklat: Diganti dengan alamat blog kamu
- Warna kuning: Diganti dengan alamat Twitter dan username Twitter kamu
- Warna Orange: Diganti dengan ID Feedburner kamu
Keterangan:
- Warna merah: Diganti dengan alamat profil Google+ kamu
- Warna biru: Diganti dengan alamat Fans page Facebook kamu
- Warna coklat: Diganti dengan alamat blog kamu
- Warna kuning: Diganti dengan alamat Twitter dan username Twitter kamu
- Warna Orange: Diganti dengan ID Feedburner kamu

1 comment:
di tunggu kunbalnya :D
Post a Comment